We're in the home stretch now for our gigantic Responsive Design update for Hoop.la, UBB Forum, and QuestionShark, which we have talked about here and here. Because there are so many changes, we will be placing copies of customer sites onto a special Beta server prior to the formal release so that each can prepare for the transition. And we'll be very hands on with each paying customer, assisting you to make sure that your own site headers and footers are also responsive, as well as any custom widgets and custom pages you have, and also assisting you with your themes, so those will have to be updated.
We were originally shooting for the end of August for the start of that beta period, but we have had to push that back a bit. The beta period will now commence sometime between September 23 - 25. We expect it to last for 4-6 weeks, depending on how fast we can assist each customer and also depending on the number of issues we find during that period.
We will contact each customer once we have a formal date scheduled for your site and we will also schedule calls to make sure we can assist you on whatever level you like. Our goal is to make this as trouble-free for you as possible.
Note that during the beta period, your actual sites will continue to operate as usual on our older codebase. Only once the beta period is over will be begin upgrading your live production sites (and importing your revised headers/footers/settings from the beta site).
Now, on to some more screenshots of the upcoming release...
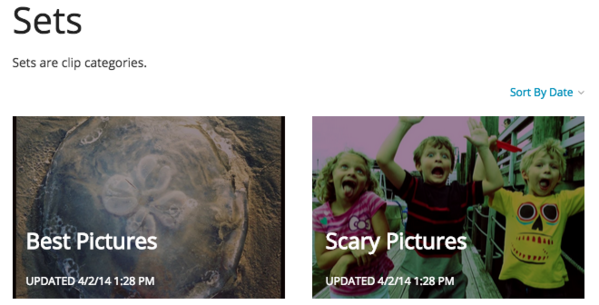
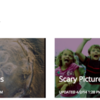
Clip Sets are now much more visual:
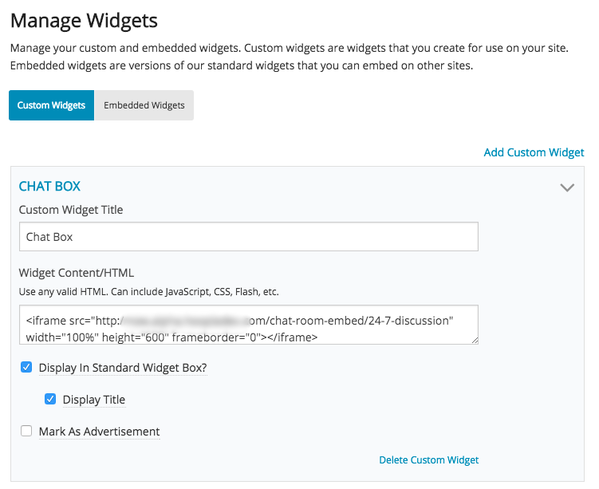
One problem encountered by many sites was that they add a custom widget that contained malformed HTML that would then break the page they inserted it on. Sometimes, because the issue, the admins also could not even edit the widget on that page. We've solved this problem by adding a new Widgets control panel that allows admins to edit and delete custom widgets via the control panel.
In addition, you will be able to create embedded widgets in this new control panel, meaning that you no longer have to use the widget on your site to embed it seomwhere else. This gives you a lot more flexibility.
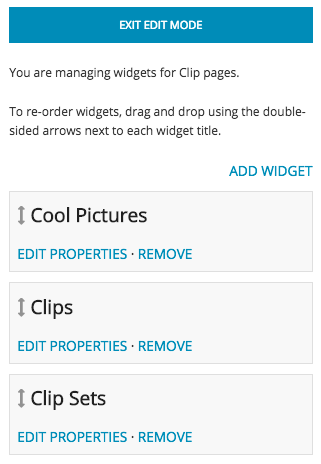
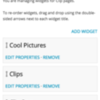
Staying on the widget theme, we've also improved the way you manage widgets on a page. Now, you will go into an "Edit Mode" for the widget column when you want to add, remove, or edit the properties for the widgets on that page. By taking this approach, it is much easier to drag and drop the order because the widgets take up less space while in edit mode.
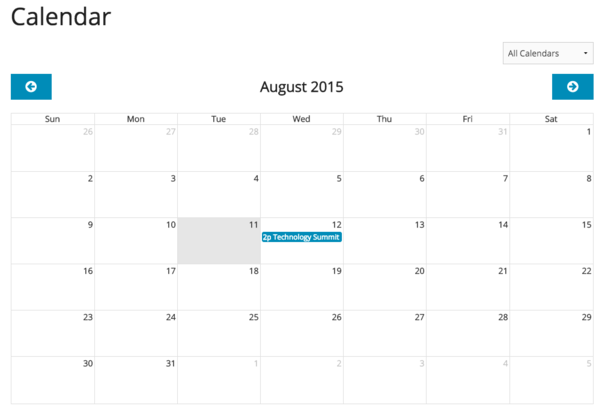
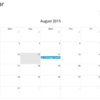
The calendar is now full-width and much cleaner in design, allowing a much clearer view of any month.
We will have even more details once we roll out the beta server for your sites!









Comments (5)