As we posted a few months ago, we are in the middle of a major project to make Hoop.la, UBB Forum, and QuestionShark responsive. Things are going a little slower than we originally projected, but we now have a target date for beginning our beta process.
Every single interface is being enhanced and improved to support both responsive design and an improved overall experience. And we have taken the time to improve our underlying code in the process, as well. While there are way too many changes to review in one post, I thought it would be cool to go over a few of the upcoming changes you will see when we roll this out.
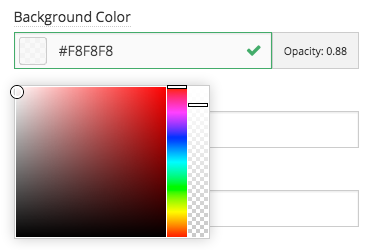
1. Improved Theme Editor
Customizing the look and feel of your site is much easier in the next version. The most important change is that we are applying much more consistent nomenclature in our CSS classes, which will make it easier for you to understand how to customize things at the CSS level. But aside from that, the sections of the theme are clearer and easier to understand. And there are some handy new tools, like the ability to change the opacity of a background color.
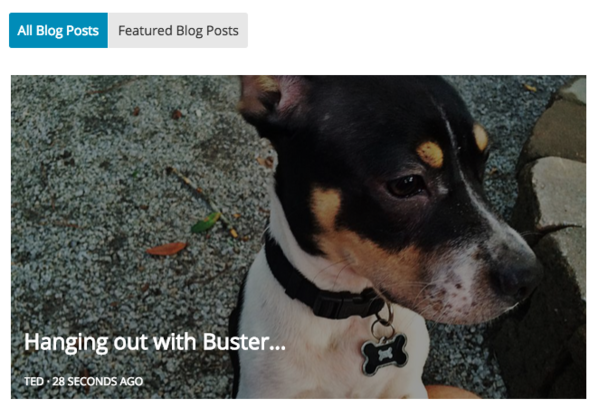
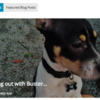
2. More Visual Blog Content
Our blog interfaces will support a more image-centric approach, allowing you to draw your audience in more easily.
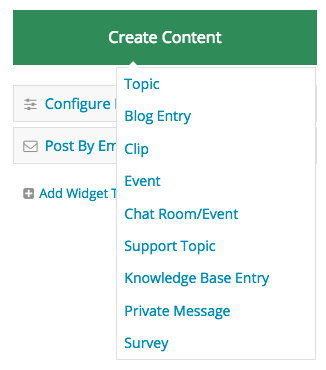
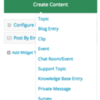
3. Creating Content Is Simpler
A big "Create Content" button is available on nearly every page, making it obvious for your users how to add new material to the community. You don't have to go the forums to start a topic, for instance... start any kind of content anywhere you like.
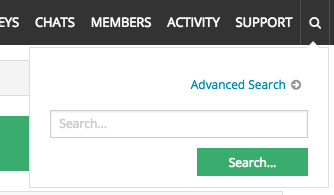
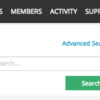
4. Search Integrated in Nav Menu
We are now shooting for the end of August to begin our beta period, when we will bring customers onto our upgrade server so you can start customizing your sites for the new interface. That beta period will likely last 1-2 months and your actual live sites will not be upgraded to the new version until after the beta period ends, so you will have plenty of time to get ready once we enter that beta period.
We're extremely excited about what is coming next. Hoop.la is already an amazing community platform, but it is being taken to a whole new level with this project. Thanks for your patience as we go through this process!









Comments (17)