What do you think of this?

If you're intrigued keep reading. If not;
Move along folks. Nothing to see here.
Fork to a New Topic
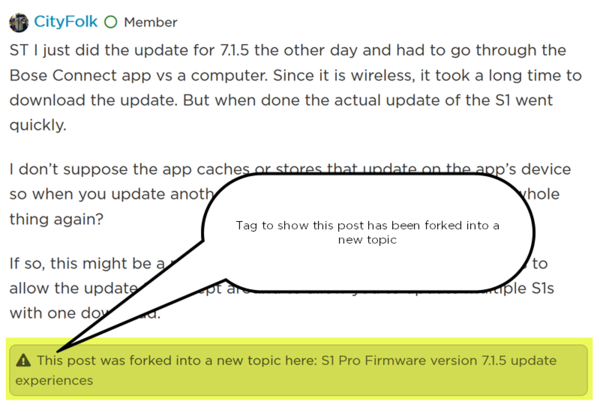
We have the cool feature that let us fork a post to a new topic.

and the post then gets a tag like this.

The Problem
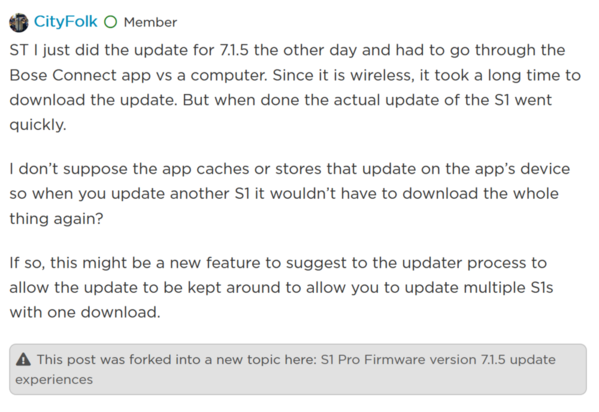
But people will often reply to the post anyway - and that just makes things difficult.
I just did this.

When you click the Read More button it returns to

To make this happen.
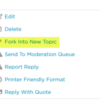
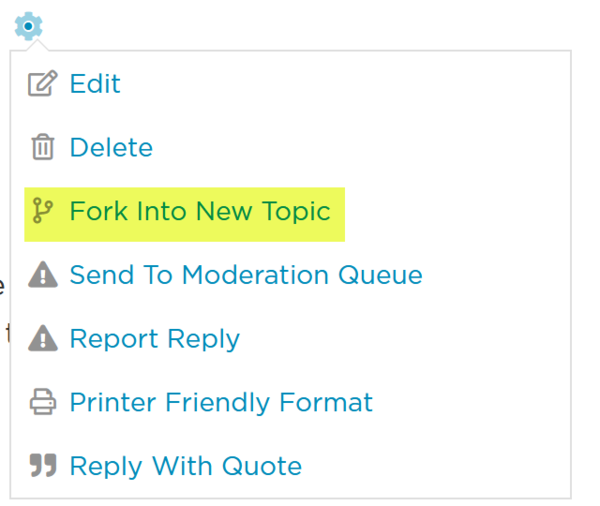
Edit the forked post
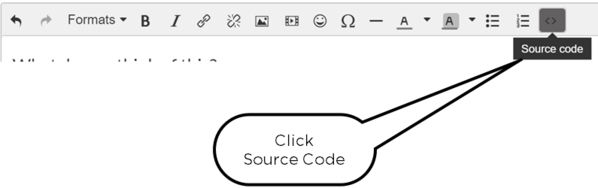
Edit the post Source Code
Add the highlighted text
<div class="fade-box">
<p>ST I just did the update for 7.1.5 the other day and had to go through the Bose Connect app vs a computer. Since it is wireless, it took a long time to download the update. But when done the actual update of the S1 went quickly. </p>
<p>I don’t suppose the app caches or stores that update on the app’s device so when you update another S1 it wouldn’t have to download the whole thing again?</p>
<p>If so, this might be a new feature to suggest to the updater process to allow the update to be kept around to allow you to update multiple S1s with one download. </p>
<p class="read-more"><a class="button" href="#">Read More. Don't reply to this post.</a></p>
</div>
How do I add this feature?
You have to add some Custom CSS and End of Page HTML. It's not as tricky as it looks. You can copy/paste the code below.
I adapted this from an article Text Fade Out/Read More
Custom CSS
Go to Control Panel | Display Settings | Custom CSS
Add the text below.
/* fade out adapted from https://css-tricks.com/text-fade-read-more
Add the following above and below the content of a post that has been forked to a new topic
<div class="fade-box">
[ original content here]
<p class="read-more"><a class="button" href="#">Read More. Don't reply to this post.</a></p>
</div>
*/
.fade-box {
max-height: 120px;
position: relative;
overflow: hidden;
}
.fade-box .read-more {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
text-align: center;
margin: 0; padding: 30px 0;
/* "transparent" only works here because == rgba(0,0,0,0) */
background-image: linear-gradient(to bottom, transparent, black);
}
End of Page HTML
Go to Control Panel | Display Settings | End or Page HTML
Add the text below.
<script>
/* fade box is used to hide content in a post and offer a read more button
adapted from https://css-tricks.com/text-fade-read-more
Add the following above and below the content of a post that has been forked to a new topic
<div class="fade-box">
[ original content here]
<p class="read-more"><a class="button" href="#">Read More. Don't reply to this post.</a></p>
</div>
*/
var $el, $ps, $up, totalHeight;
$(".fade-box .button").click(function() {
totalHeight = 50
$el = $(this);
$p = $el.parent();
$up = $p.parent();
$ps = $up.find("p:not('.read-more')");
// totalHeight forced to 50 to add padding for message about post forked
// measure how tall inside should be by adding together heights of all inside paragraphs (except read-more paragraph)
$ps.each(function() {
totalHeight += $(this).outerHeight();
});
$up
.css({
// Set height to prevent instant jumpdown when max height is removed
"height": $up.height(),
"max-height": 9999
})
.animate({
"height": totalHeight
});
// fade out read-more
$p.fadeOut();
// prevent jump-down
return false;
});
</script>