You already know that you can insert images into your Hoop.la posts by clicking "Add Attachments."
But do you know how to refine the SEO value for each image? This quick tip offers some additional options that may help optimize your post (and make it easier to read for accessibility purposes).
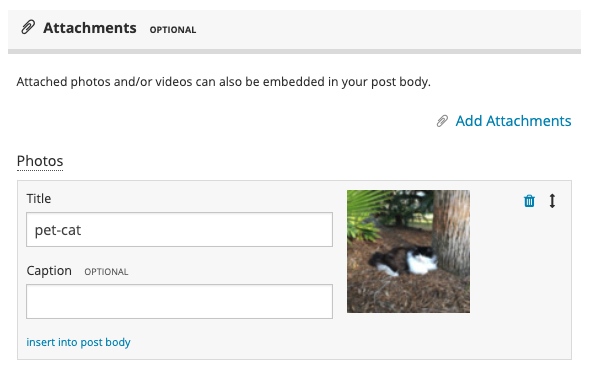
You'll notice there's an Attachments box at the bottom of the post, which is where you can adjust the Title and Caption if you'd like to do so. The Title field will default to the filename, but it's better SEO to change it to something more descriptive (without keyword stuffing).
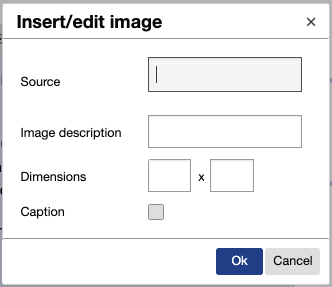
Once you've inserted the image, if you highlight it and click the "image" tool in the WYSIWYG bar, you'll see this popup.
The "source" field will be already populated with the URL to the image file.
The Image description will default to the filename; however, you should customize it, especially if it's something boring like "IMG2004.jpg".
Whatever you type in this field will become your "alt tag," so make it descriptive. For accessibility, it's always best practice to make the Alt tag literally describe what is in the image.
When you click the "caption" box, you can also add an integrated caption for even more description (if you didn't already do that in the Attachments box). Remember, the more detailed your words are, the better off your post will be, in terms of search engines.
You might also want to use the caption to give attribution if you are using a licensed image.
Editing the tags isn't a magic ticket to Page One on Google; however, anything that makes a page more readable to your whole audience will always make the search engines happier.
NOTE: this post has been significantly edited and improved, based on some great feedback from @neil and @CreativeCarol. Thanks!