Different community audiences sometimes require different content. You can target the words and phrases to appeal to a specific group, and then track the success of your campaign.
Hoop.la's custom pages feature gives you a quick and easy way to make a custom landing page for a specific purpose. Some uses could include:
- A contest or special promotion
- A special welcome page for community visitors from other social networks (like Twitter)
- Special content related to printed materials, like an ad
How to set up a custom landing page in Hoop.la
Go to your Hoop.la control panel, and click Custom Pages.
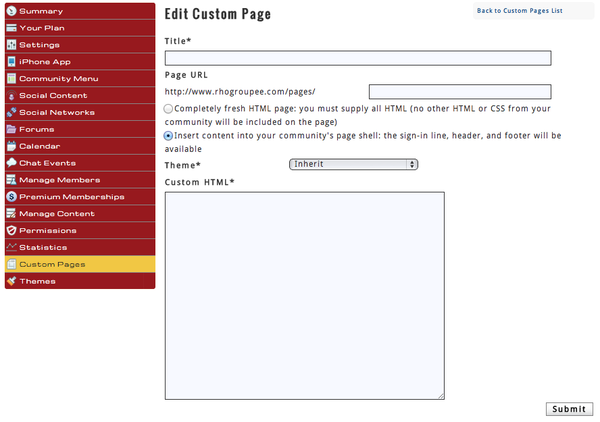
Click Add Page, and you'll see this.
The Title is used as a reference only; it's what will appear in the list of Custom Pages.
The Page URL should contain your relevant keyword (will help SEO). Note that if you are creating something like a Twitter landing page, you should use as few characters as possible.
The next two choices allow you to either do an entire HTML page without the Hoop.la navigation framework and theme, or to insert the HTML content within the Hoop.la framework.
You can either inherit the existing theme or choose a different theme for this page. For example, you could go into your themes and create a special one for this specific page...if it's a Twitter landing page, you could make the background match your Twitter background.
And finally, insert your desired HTML. You can be as creative as you want!
Before you click Submit, make a note of the URL for your new page.
Now you can use this special URL in your campaign, on your social profile, in a print ad, or elsewhere, and you will be able to track visitors to that page in your Google Analytics. Advanced geeks could also decide to do two separate versions of the page and A/B test them for conversion!
What are your creative ideas for using Custom Pages in Hoop.la?



Comments (7)