Hello Everybody,
Opening links in new windows is trivial once you know what you are doing. Simply add a target="_blank" attribute to any link (a element) and you have yourself a link that will load in a new window. Example:
<a href="http://socialstrata.com" target="_blank">Example</a>
So seeing how simple it is you might be asking yourself why do we need a tip? Well its simple, a lot of the HTML for Crowdstack is out of the site administrators direct control. Meaning there will likely be times when a link is generated by Crowdstack that is assumed to be within the context of the community, but should be loaded in a separate window. The most common of these scenarios are Custom Menu Items when linking to a external affiliate site or resource.
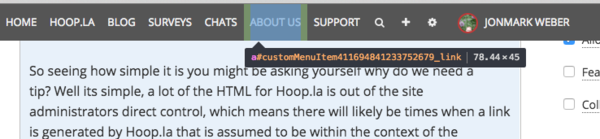
Because the HTML for the menu item is generated by Crowdstack you are forced to use DHTML (Dynamic HTML) to modify the link within the clients browser after the page loads to make it target _blank. Using a HTML inspector from within your browser you will want to inspect the menu item link:
After clicking that I was able to select out the ID of the link which in this case was "customMenuItem411694841233752679_link". Armed with this ID we can now generate DHTML that will add the target _blank attribute to the link:
$('#customMenuItem411694841233752679_link').attr('target', '_blank');Now that we have generated the appropriate DHTML we just need to add that to the "End Of Page HTML" setting in the "Display Settings" section of the control panel:
CP -> Design -> Display Settings
And you will find "End Of Page HTML" way down near the bottom of the page. Because we are adding Javascript we will need to wrap our code in a valid script block so that the browser will interpret it correctly. Which finally leaves us with:
<script type="text/javascript">
$('#customMenuItem411694841233752679_link').attr('target', '_blank');
</script>Its important to use the "End Of Page HTML" setting because you want to ensure that jQuery has been initialized before you attempt to run this Javascript, and as described by this setting Hoop.la initializes jQuery in the footer of the page to improve rendering times.
Once you understand jQuery and selectors more, powerful options begin to become available to you. Things like forcing ALL Custom Menu Items to open in a new window:
$('.h-custom-menu-item a').attr('target', '_blank');
Or if you want to open all google related links in a new window you could simply:
$('a[href*="google.com"]').attr('target', '_blank');As you can see the options are dangerously wide open, so be careful, and don't forget to have fun opening the world in a new window!
Cheers,
Jonmark