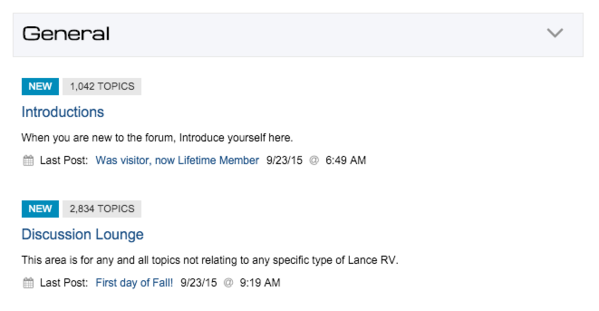
Here's what a forum list looks like by default in Crowdstack 1.0:
If you want to encase each forum, topic, and survey with a border, add this CSS to your theme:
.h-ubb-directory-forum-box, .h-ubb-topic-list-box, .h-survey-list-box {
margin-bottom:10px;
}
.h-forums-list .section-box-contents, .h-topic-list .section-box-contents, .section-box-h-category .section-box-contents, #surveyListContainer .section-box-contents {
padding:0;
}
#surveyListContainer .section-box-header {
margin-bottom:10px;
}
.h-ubb-directory-forum-box {
background-color:#dfe3ee;border:1px solid #dfdfdf;padding:10px;
}
.h-ubb-topic-list-box {
background-color:#dfe3ee;border:1px solid #dfdfdf;padding:10px;
}
.h-survey-list-box {
background-color:#dfe3ee;border:1px solid #dfdfdf;padding:10px;
}
(You'll want to replace the background and border colors with your own of course.)
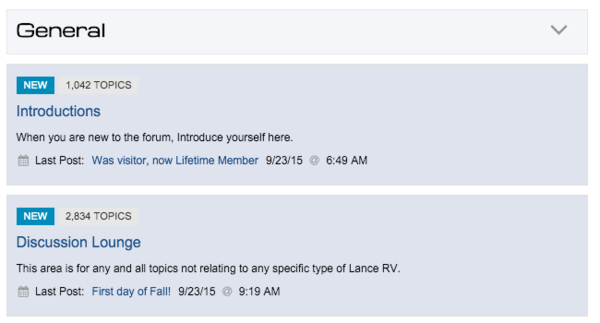
Here's what the same forum list looks like after applying the CSS above: