Crowdstack contains several icon based menu items and there are times when you may want to replace the icon with text to make the action more clear. For this tip I will be focusing on the search menu item:
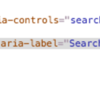
Each menu item is represented in the DOM using a li -> a, and the items with a icon will contain a i (icon) within the a (anchor). Since I want to customize the search icon I will use a DOM inspector, in this case the one built into chrome to look at that magnifying glass icon used for search:
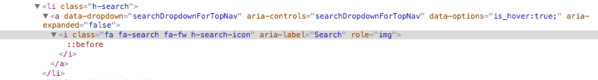
using that inspector I can see that there are a few significant classes being applied to the i (icon) element.
- .fa is being used to set font styling
- .fa-fw is fixing the width of the icon
- .fa-search:before is being used to set the actual icon
With this information I can now build custom CSS to inherit the font, and suppress some custom smoothing that is being applied to the content of the icon. Since I want to use the text "Search" in place of the icon I ended up creating this CSS:
.h-search i.fa {
font: inherit;
-webkit-font-smoothing: inherit;
-moz-osx-font-smoothing: inherit;
}
.h-search i.fa-fw {
width: auto;
}
.h-search i.fa-search:before {
content: "Search";
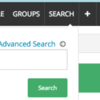
}Notice that the ".h-search i.fa-search:before" selector is setting the "content" to "Search", that is truly the magic that switches the icon to text. The results appear like:
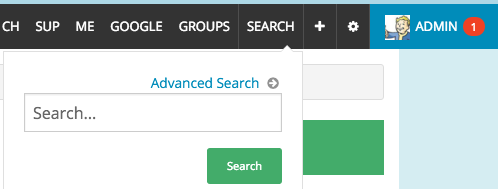
The main reason to update a existing icon menu item to use text, instead of simply hiding the icon and using a custom menu item is so that you can utilize advanced features applied to default menu items. The search menu item has a drop down that allows you to perform a search inline, and that is now also included with this change:
Looks exactly how I wanted and works like a charm!