Crowdstack's default code for displaying General Content widgets such as "Content Stream" allows you to specify the number of results displayed -- which typically means setting it at 10 or 15 entries so as not to eat up screen real estate in what's already a narrow and crowded widget column.
I found a workaround for this limitation that uses a <div> tag to add a SCROLLBAR to the widget's embed code wherever I post it (as a widget, or in a post, or on a custom page for example) Doing so lets our members scroll down through our "latest 50" for example, without giving up so much valuable screen space.
To create a scrollable listing of embedded widget content:
1. Go to your Customer/Embedded Widget setting in the control panel.
2. Select Add Embedded Widget
3. Create a Custom Embedded widget and copy the code. For my custom embedded widget, I selected General Content->Interactions and modified that so that the widget would show the "last 50" new posts/comments/reactions.
4. Paste the following <div> code above your embedded widget code, then paste your completed code into any post (in its code<>view), page, or custom widget HTML window to see the embedded material now with scrollbar.
<div id="fakeiframe" style="height: 400px; width: 800px; overflow-y: scroll; overflow-x: hidden;">
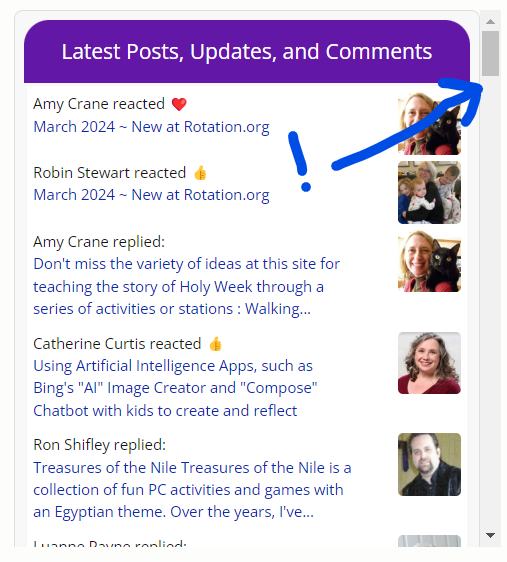
Adjust the height and width to suit your needs. In my experience, choosing 400px for the height shows about 5 of the "latest" 50 entries, and people can use the scrollbar to see more.
Here's a screenshot showing the result:
Notes:
The scrollbar feature only slightly and temporarily appears in mobile view. But the entries in the widget ARE scrollable with your thumb. (When you do that the scrollbar slider temporarily appears and the fades.)
If the braintrust at Crowdstack wants to offer help, alternatives, or additions, please do!