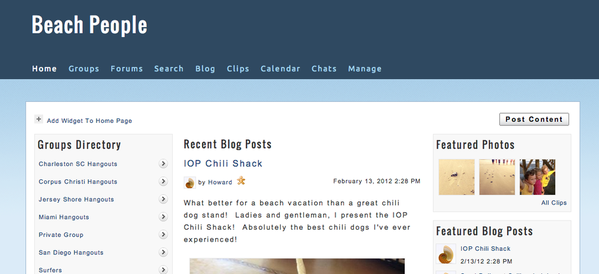
By default, the top navigation menu is aligned left within the body of the page, which itself is centered and 1000 pixels wide. It looks like this normally:
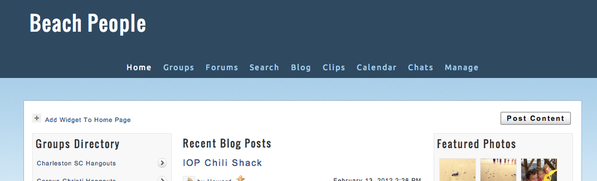
You can center that top nav menu, however, so it looks like this instead:

To center the nav menu, you will need to apply the following custom CSS to your site:
div#horizontalNavMenuSecondaryWrapper { width:100%; }
#menuWhitespaceTd .horizontalMenuWhitespace { display:none; }
table.horizontalMenu {
margin:auto;
width:300px;
}
You would add this CSS to your theme using the Custom CSS field in the Custom CSS/HEAD Code section.