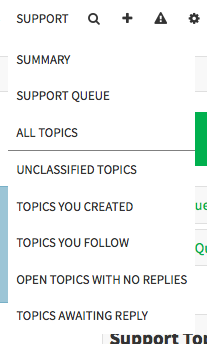
By default, the dropdown menu for the top nav menu has no border. It looks like this:
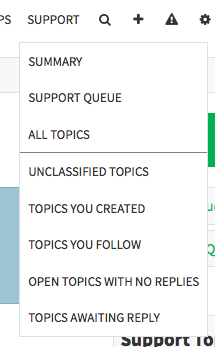
To add an outside border to your submenu there, add this code, substituting whatever border color you prefer:
.top-bar-section ul.dropdown { border: 1px solid #dfdfdf; }