Today's tip puts your community site in front of your members on a daily basis, by adding an icon to their mobile screen.
Remember that, in Hoop.la community, you can control which page is the "landing page" for mobile devices in your control panel, under Module Configuration.
Adding a Home Screen Icon For iPhone
Open your browser and type in the URL to the community site.
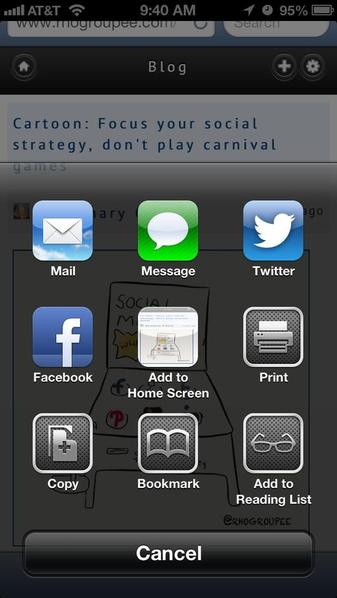
Click the "share" icon. It will bring up some options (see screenshot).
Click "add to Home Screen."
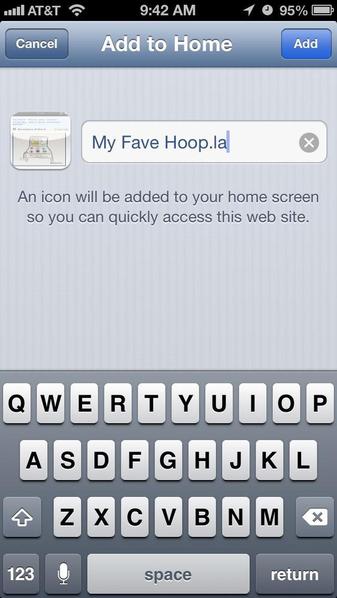
You'll see an option to name the icon (keep it short). Your phone will automatically use a screenshot of the page as the icon, however you can create a custom icon if you want to take it up a notch!
Here's an article with a tutorial specific to Android devices (it's a similar process).
Now you have real estate on your members' devices!
Feel free to either link to this tip or share it with your members if you'd like to encourage them to add your site to their mobile device.





Comments (3)