In Ghostbusters, they always say "don't cross the streams," but this Hoop.la tip will help you do that (without getting slimed).
Twitter offers a simple way to get embed code. And you can use this embed code in a Hoop.la custom widget to present dynamic Twitter content within your community.
You can do lots of fun things with this tool. For example, you can use Twitter lists to present combined feeds, you can pull in a hashtag stream, or you can display your Twitter badge (with a "follow me" link).
Here's how to put some Twitter in your Hoop.la:
In this example, we'll be making a widget using Twitter Lists to combine several feeds. The first thing you need to do is create a Twitter List that contains the feeds you want to show in your Hoop.a widget.
- In your browser, go to Twitter (make sure you're logged in).
- Click your avatar to open the Profile and Settings menu. Click Lists.
- Click the Create New List button. Fill in the name and description, and save the list. Use the search box to find the accounts you want to add to the list.
- Once the list is created, copy the URL of the list.
- Next, we're going to create the List Widget. Still in your Profile and Settings area on Twitter, click Widgets in the left side navigation.
- Click the "Create New" button to open the selection menu. Select "List."
- Paste the URL to the Twitter list you created in the first step.
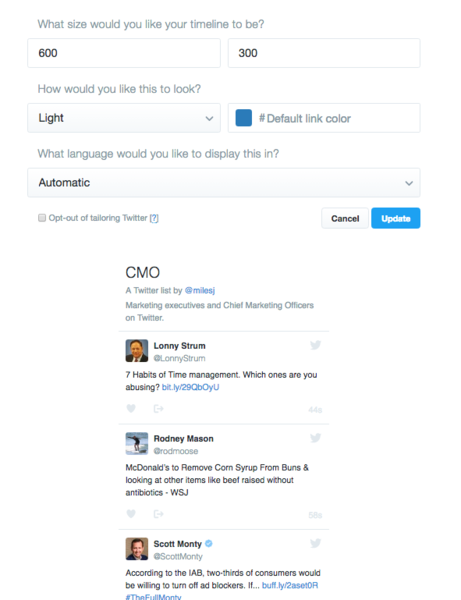
- Once you submit the URL, you'll see code that you can copy. Note that the default size of the widget is HUGE. If you want to put this widget in the right column of your Hoop.la community, you'll want to click "Set Customization Options." For the width, set it to 300, and you may want to make the height smaller as well.
Note: You don't have to use one of your own Twitter Lists; you can use this tip with any public List. Same thing applies for other Twitter feeds or hashtags; any public content can be turned into a widget.
Now let's make a custom widget in your Hoop.la community, so you can display this beautiful stream.
- In your Hoop.la control panel, go to Manage Widgets.
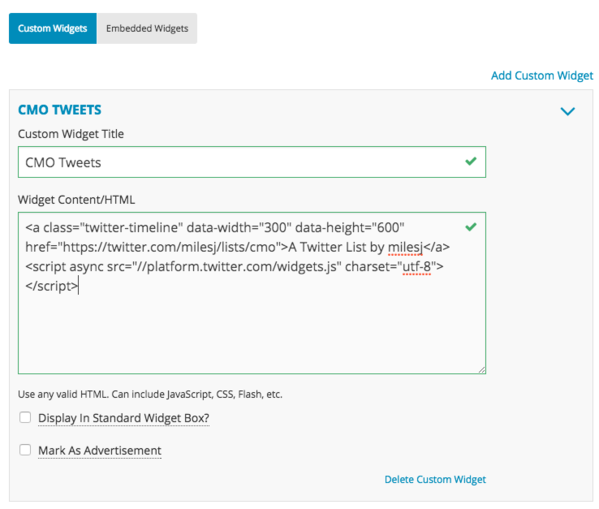
- Click "Add Custom Widget."
- Paste your embed code from Twitter into the Widget Content/HTML box, and give it a title. You can also put it within a standard Hoop.la widget box if you like.

- Click Update Widgets.
- Now go to the page in your Hoop.la community where you want the new widget to appear, and click Manage Widgets.
- Click Add Widget, and then choose Custom Widgets. You new widget title should appear so you can select it.
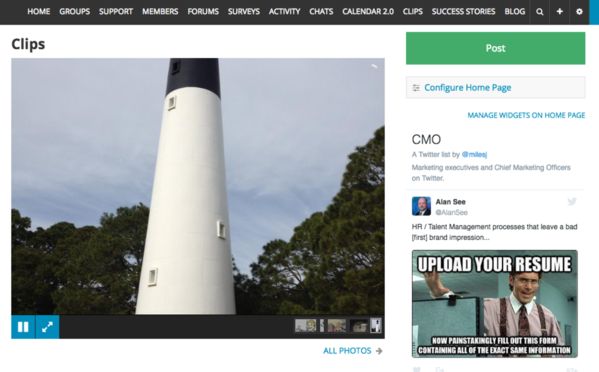
- Click "Exit Edit Mode" to return to your page and see the live stream!
Have you done anything creative with embedded social content? Feel free to share your own tricks here!
Featured image via Flickr CC: renee.






Comments (0)